在制作招聘、考核类的表单时,经常需要填表人逐项填写内容,如果把填写项全部罗列,整个表单会变得冗余,这时候,表格就成了最好的呈现方式,它能让页面更加简洁美观,也能让填表人更方便快速地对应上下文进行填写。
我们上线了类似表格的矩阵组件,让你的表单更加整洁易读,分分钟治好强迫症~
矩形组件
- 「矩阵单选」
- 「矩阵多选」
- 「矩阵填空」
适用场景
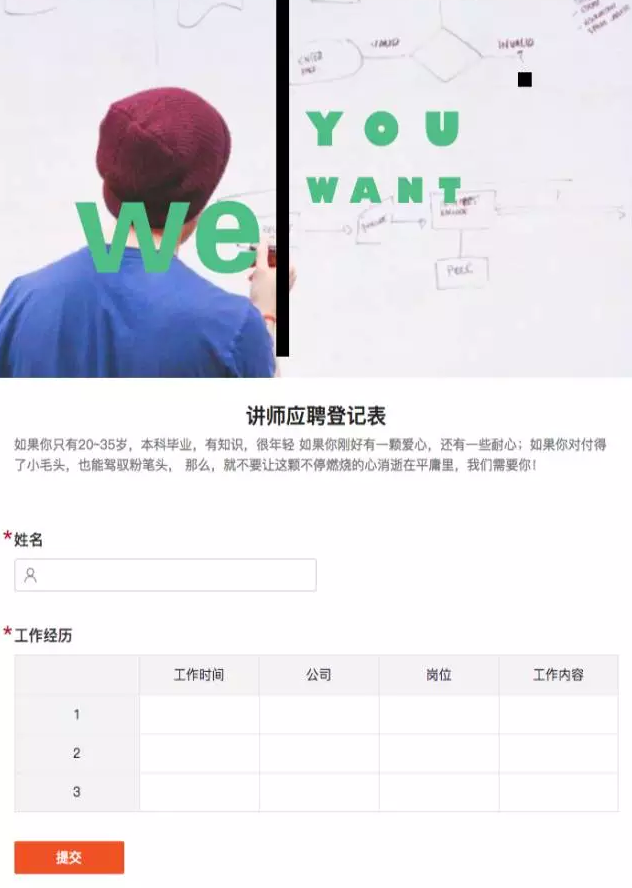
1.玩转招聘,简历易填又易读
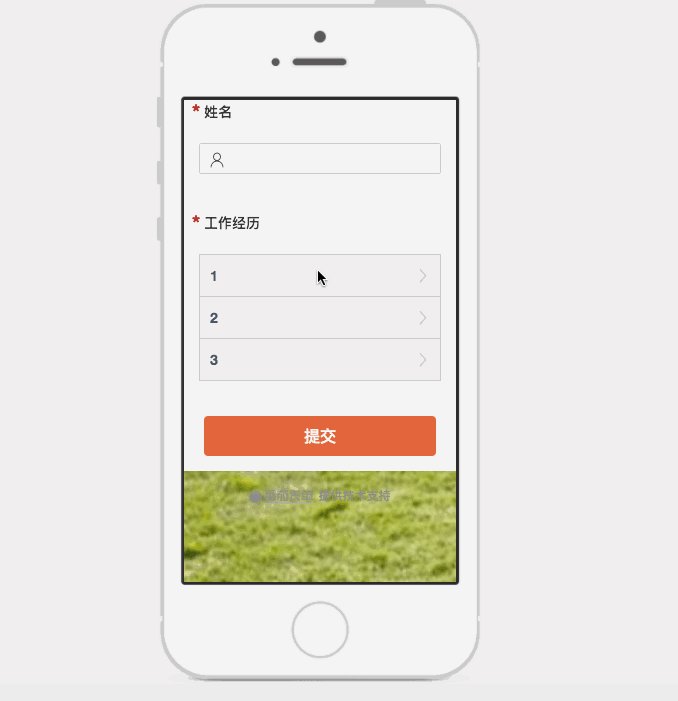
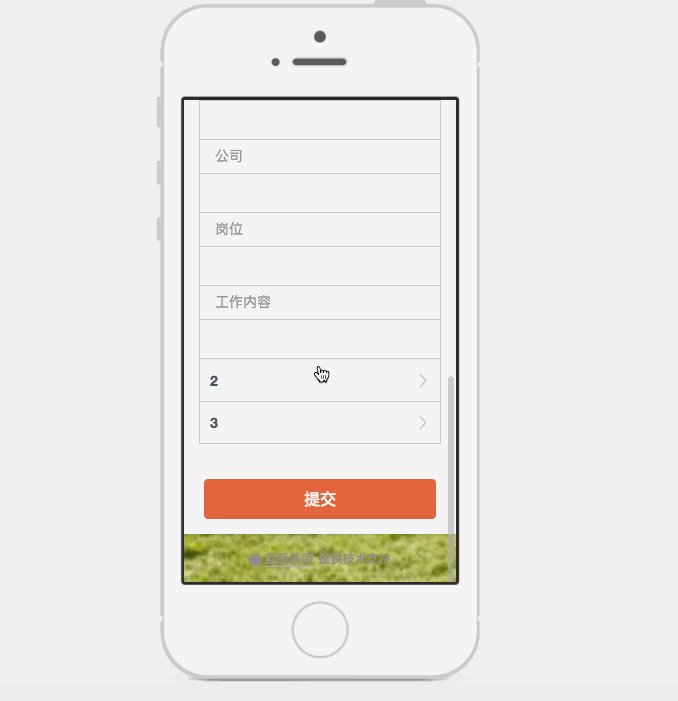
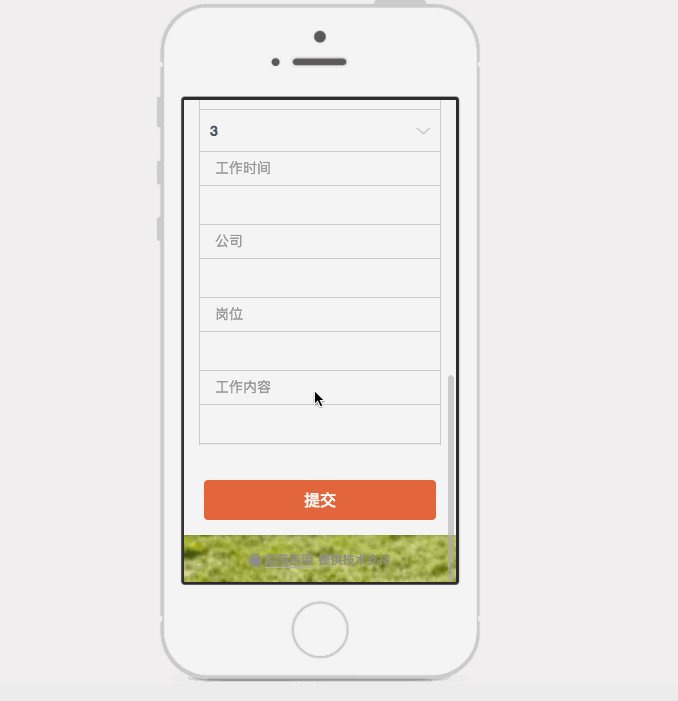
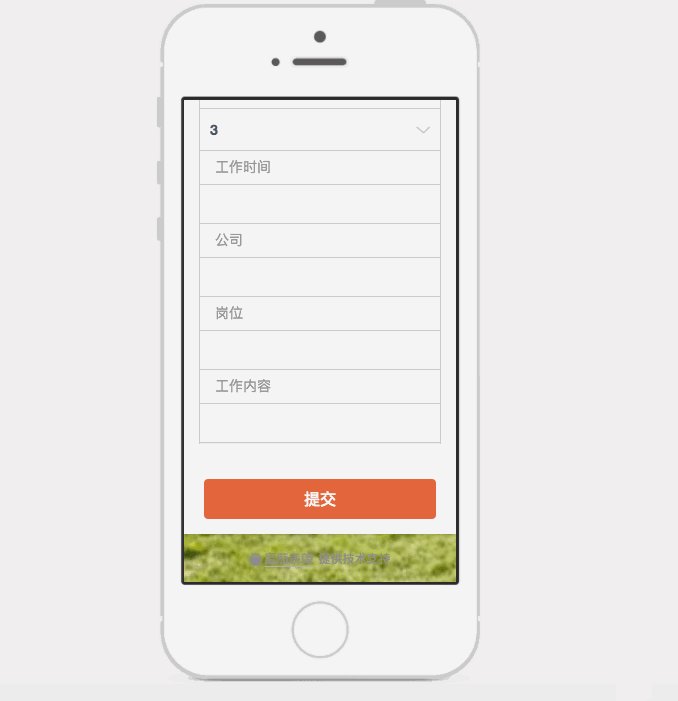
对于招聘表单上履历类的内容,一律可以用「矩阵填空」来实现了,应聘者方便填写,Hr方便浏览,表单易填又易读~
(点击图片体验表单)
2.员工考核,一个矩阵就搞定
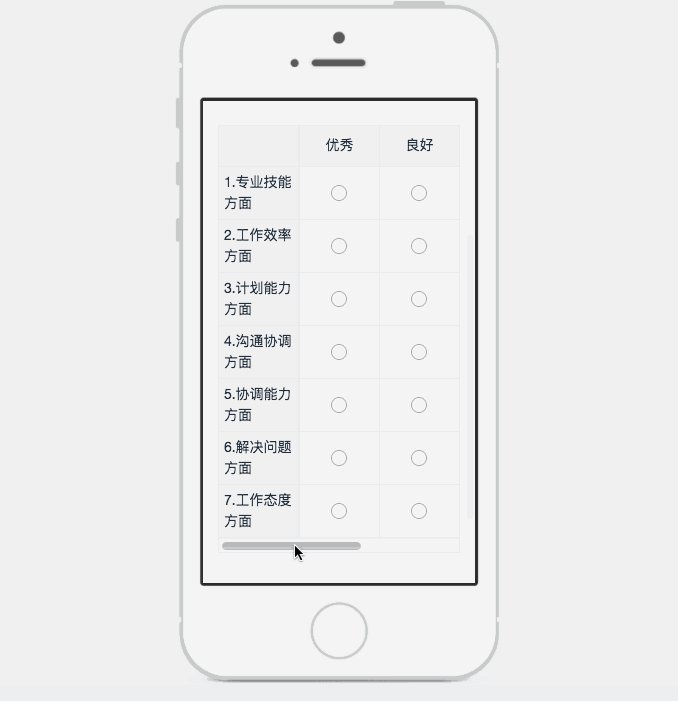
如果是考核类的表单,基本上一个矩阵组件,就能覆盖所有的填写项,减少重复组件,给表单来个大瘦身~
(点击图片体验表单)
3.满意度调查、入学资料登记…更多场景,等你解锁
如何使用「矩阵组件」
1.选择矩阵组件
进入表单编辑页面,在右边组件栏,选择「更多」,就可找到「矩阵单选」、「矩阵多选」、「矩阵填空」等矩阵组件

2.修改组件内容
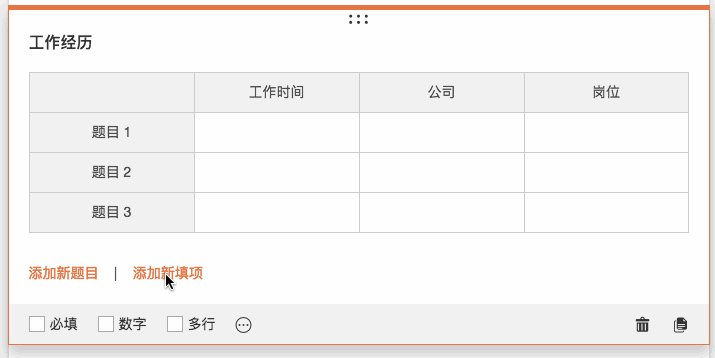
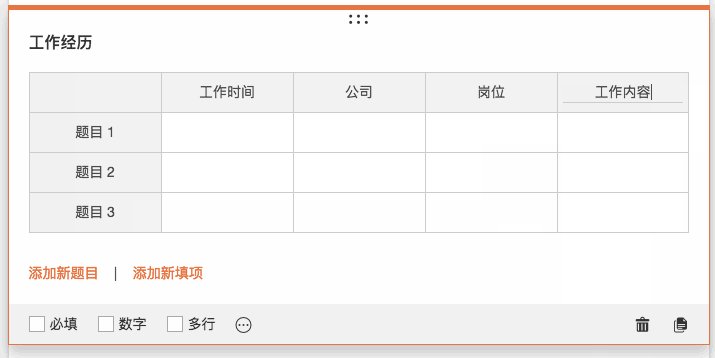
我们以制作招聘表单为例,选择「矩阵填空」组件,把组件名改为「工作经历」,把「填项1」「填项2」「填项3」分别改为「工作时间」「公司」「岗位」

3.添加矩阵项
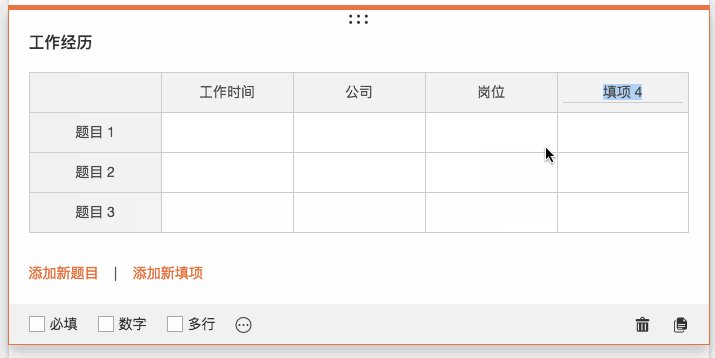
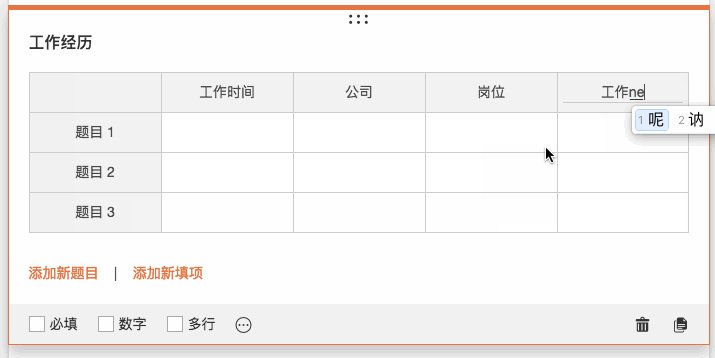
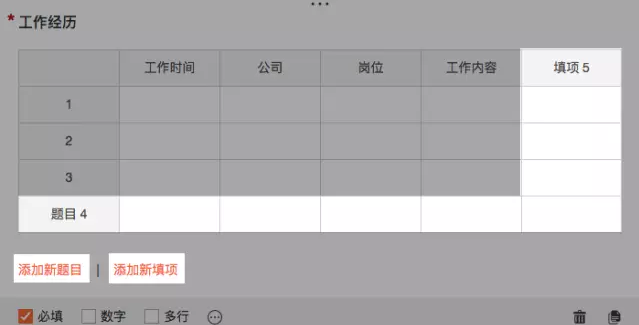
点击左下方「添加新填项」按钮,增加新填项,把内容改为「工作内容」

Tips : 在矩阵填空中,「添加新题目」,可为矩阵表添加行,「添加新填项」可为矩阵表添加列(矩阵单选、多选同理),移动端暂不支持添加行列

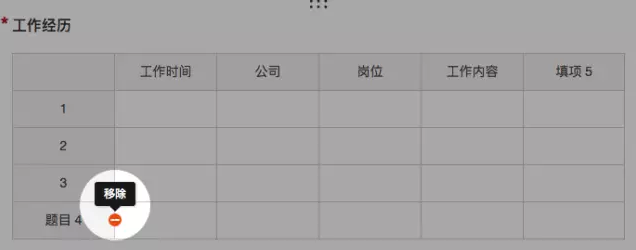
鼠标移至需要删除的行列中,会出现删除按钮,点击即可删除

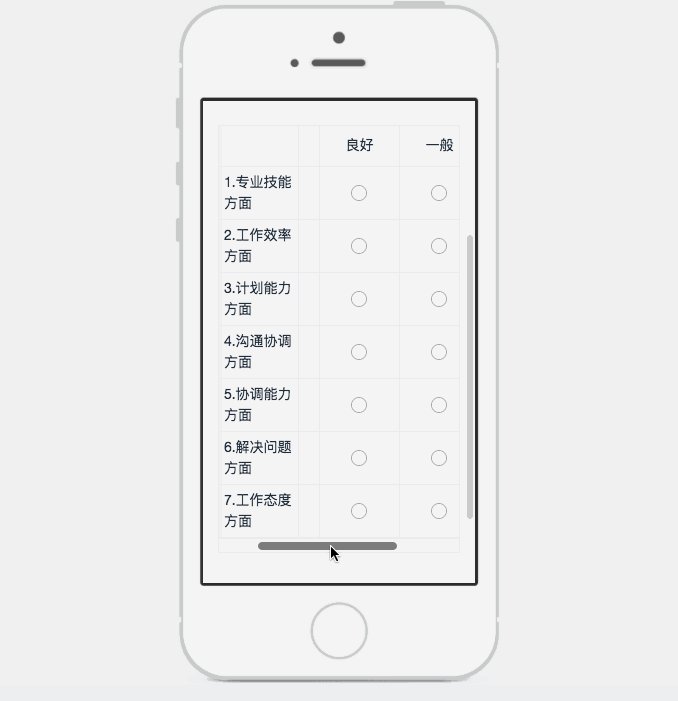
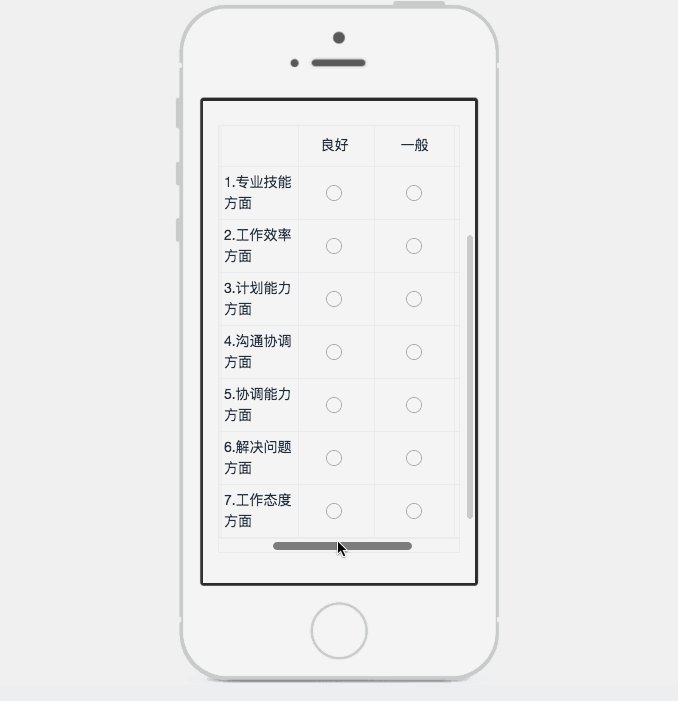
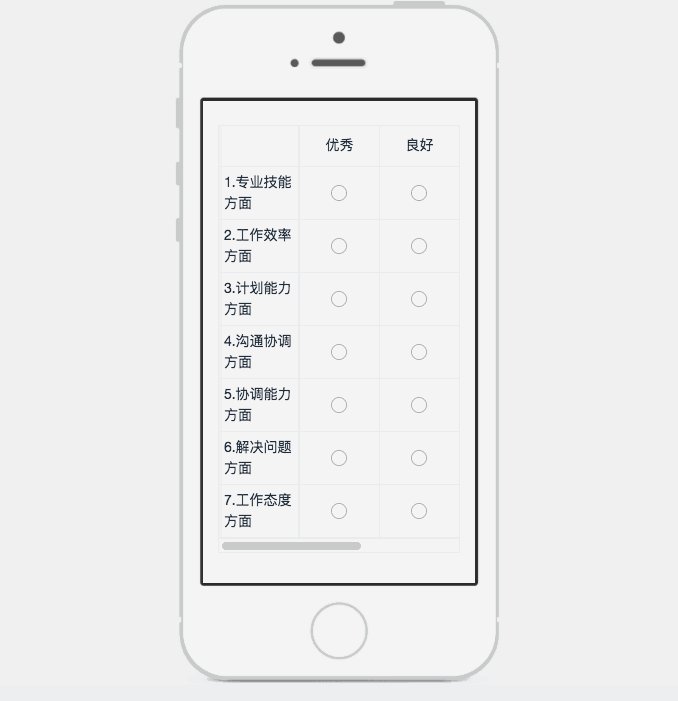
为了更好的浏览体验,矩阵组件在手机端会显示抽屉效果,点击标题会收缩或者展开

「矩阵单选」和「矩阵多选」有「手机端矩阵显示」的选项,勾选后可在手机端滑动表格

矩阵组件很好地体现了「Less is More」的设计理念,外在简洁,内部逻辑却并不简单,一个表格就把所有填写项覆盖了,相信有了它,你的表单会更加优雅,收集数据也会更加高效快捷。
Ps: 使用过程中遇到任何问题,都可以反馈到QQ群555125273